It makes sense that a pattern will appear. Throughout nature we have patterns. It comes down to math. Axis, divisions, and denominators. Multiplied.
Working with an object in Inkscape, I was playing around the stroke appearance. One of the Scalable Vector Graphic (SVG) Object properties is the order of appearance of stroke, relative to markers and fill on the z-axis.
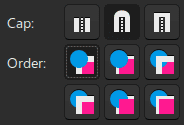
In terms of basic SVG object properties, there are two available for customization in the Inkscape color palette: fill and stroke. markers. Markers appear at object path nodes, optionally. Ignore stroke Cap in the thumbnail.
Look at the pattern in the thumbnail. Why does the z-axis order selector have six placement options if the z-axis property deals with only three items? Why does the order selector table require two rows of three variations for stroke, fill, and marker?
Consider the fill (shown in magenta). Since the fill [0] can only ever be on-top of the stroke [1], or the marker [2]– but never on-top of itself [0]– there can only ever be two possible placements of fill on the z-axis relative to stroke or marker [ fill × (stroke + marker) ]. If the table requires 2 cells for fill options (the lower right-most, and the one preceding, where fill [0] is on-top), then the same goes for stroke and marker. A visible pattern results.




Leave a Reply