This article delves into a novel web design technique integrated into a well-established PHP project that I initiated 15 years ago. It explores the dynamic generation of Scalable Vector Graphics (SVG), specifically an SVG text element where the text is not hard coded into the page but dynamically generated by PHP. This so-called dynamic SVG concept was born of my fascination with SVG as a burgeoning web technology at the time.
The analytics suggest a lot of people enjoyed this article. Drop me a line!
Video and pictures of friends aside, SVG is arguably the quintessential graphic format for use on the web. SVG is an Extensible Markup Language (XML), which like HTML is under the broader category Standard Generalized Markup Language, or SGML. An entire web page– complete with stunning graphics– can be rendered in a web browser from nothing but SGML! Whether you realize it or not, it’s actually a groundbreaking achievement to serve graphical web pages if the JPG’s and GIF’s are left out, even now in 2024.
SVG and HTML are meant to play together, and do so well thanks to their common ancestor, SGML. Inspired by the vast possibilities SVG brought to HTML web design including custom fonts, and the scalable nature of vector graphics, I sought an approach that would utilize the SVG design options, if not to experiment and pave the way for more responsive web layouts. The scalable vector graphic is embedded within an HTML object element, seamlessly presenting the “page title” as a dynamic graphic. Consider it in the context of 2008 as part of an evolution of design practices. Integrated into my functional PHP file-browser (the project I was developing at that time), view the working PHP-gen SVG example at https://wordpresscenter.net/adb
This technique, remarkable to me for its enduring relevance, injects text into an SVG template on-the-fly, driven by server-side parameters used with PHP like $_SERVER['PHP_SELF'], so the displayed text is based on information about the PHP app’s location on the filesystem path. This dynamic nature allows for unique personalization and adaptability, offering a powerful tool for web developers seeking creative solutions.
To unveil the magic behind the dynamic SVG text, we can leverage browser developer tools. Open the provided link and use your browser’s Inspect Element feature to delve into the object. Interestingly, you’ll discover that the header text aligns perfectly with the directory path in the URL, hinting at the dynamic nature of its generation. This transparency offers a unique opportunity to gain deeper insights and explore the underlying mechanisms powering this innovative approach. Please join my PHP file-browser project ADB at GitHub where you can contribute to the code, or just clone it for curiosity.
This project, conceived over fifteen years ago, employs my early technique for exploring the creativity possibilities in dynamic styled rendering of text and fonts for the web with SVG. While I initially believed a font file was embedded within the application’s assets, a closer inspection revealed no such file. The secret lies in base64 encoding, a method for embedding font data directly within the SVG code. While this approach offers a practical solution for situations where local font files are unavailable, it’s crucial to consider potential accessibility limitations associated with this technique.
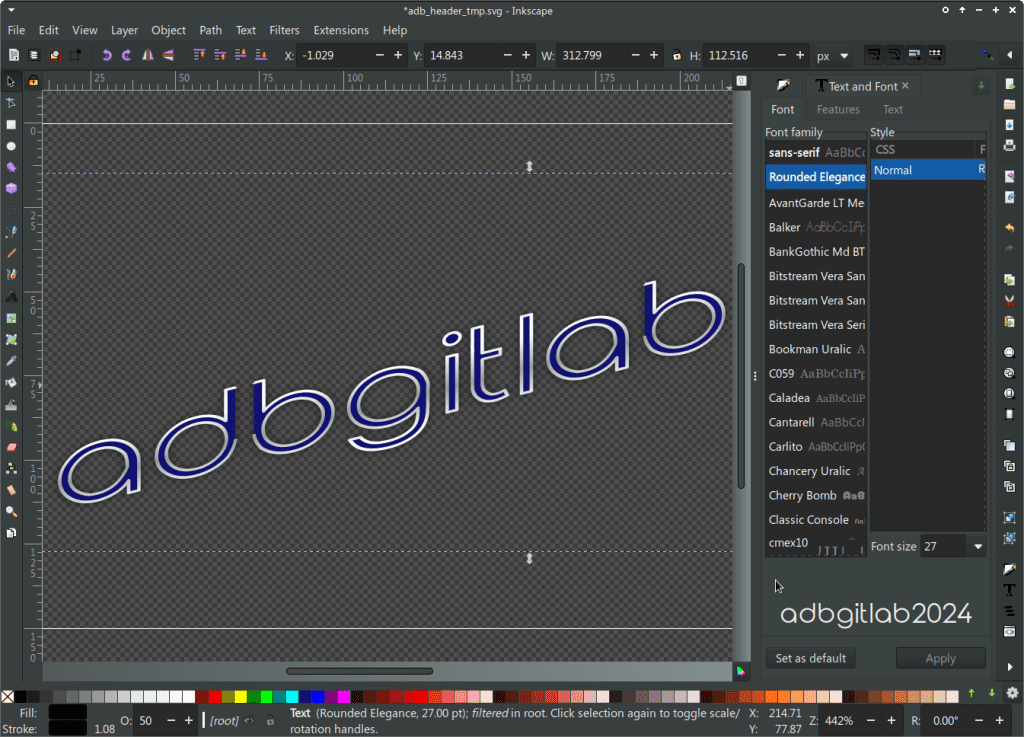
Delving deeper, we examine how these fonts render within design software like Inkscape. Intriguingly, specific characters like “d” and “b” exhibit unique characteristics in their glyph rendering, appearing with seemingly open paths. This level of detail holds particular fascination for font enthusiasts and typographic design specialists, showcasing the potential for creative expression through dynamic SVG text integration.
Consider this as a testament to the enduring value of exploration and experimentation. Revisiting past endeavors and investigating the intricacies of web design techniques like dynamic SVG text generation can spark new ideas and inspire further innovation.

- Contemporary use of SVG
-
SVG Wow (for other ideas)



Leave a Reply