[ Further advanced reading for later: https://fullsiteediting.com/block-reference ]
Update: I’ve got to admit, once you get used to using the WordPress Site Editor, it really does speed up authoring time, and results in better looking published content. I’m not a big fan of the theme.json file but like most new things, it’s something that must be learned through practice, trial and error, and experience.
I haven’t had as much time to focus on Gutenberg / the Block Editor as I’d like but when I have, the benefits of it, and the potential for increased efficiency in production is realized. I’ve gotten well acquainted with the new WordPress Editor for FSE itself, so I’m now at the point of experimenting with creating custom blocks and themes. I don’t agree it was necessary to impose this change upon the WordPress community butI must stress again that I haven’t had the time to examine it and understand it as I’d like. I’ll post more about WordPress FSE in the coming months.
Have You Ever Worked with Beta Software?
If you take nothing from this article, at least visit the website, FullSiteEditing.com and check out the proper, real tutorials there. You’re probably looking for something about how to make sense of Theme.json but I recommend you step back one chapter from the link at the right to see if you want to learn more about block templates first.
What the Hacker in me has Discovered
Because none of these tutorials make any sense to me, and none of them seem to be getting at what I want to know, I just started trying to figure it out based on looking at the source code. I mean, isn’t that the way you do stuff? Because
- People don’t know what they’re talking about (as evidenced, below),
- You want to avoid a session in the Stack Overflow forum
- People don’t know how to explain things so another human can understand.
So, let’s try this. This article; these notes are for me. Please excuse the disjointed nature of this article. I do plan to revise and smooth it out soon.
It’s Block Themes right? Block it! It’s a stumbling block. Block the robo-caller. Charlie Brown was a block-head. Check it out: look in your ./wp-includes folder to find the tree structure that looks like this:
wp-includes
Basically, what you want to do is open and examine the block.json files. For example, go into ./wp-includes/blocks/paragraph and open the block.json file there. You should see something like this:
{
"$schema": "https://schemas.wp.org/trunk/block.json
",
"apiVersion": 2,
"name": “core/paragraph”
,
"title": "Paragraph",
"category": "text",
"description": "Start with the basic building block of all narrative.",
"keywords": [ "text" ],
"textdomain": "default",
"attributes
": {
"align": {
"type": "string"
},
"content": {
"type": "string",
"source": "html",
"selector": "p",
"default": "",
"__experimentalRole": "content"
},
"dropCap": {
"type": "boolean",
"default": false
},
"placeholder": {
"type": "string"
},
"direction": {
"type": "string",
"enum": [ "ltr", "rtl" ]
}
},
"supports
": {
"anchor": true,
"className": false,
"color": {
"gradients": true,
"link": true,
"__experimentalDefaultControls": {
"background": true,
"text": true
}
},
"spacing": {
"margin": true,
"padding": true
},
"typography
": {
... }
( etc. )Note the conventions used. That’s really all you need to do to start to understand how it works. To hell with the tutorials. No one is getting to this part, about “how the hell does any of that nonsense apply to the real world?!”
Near the top you’ll see: "name":
In typical WordPress naming convention style (sort of), it’s telling you this is a file (part of the “core” [e.g. ./wp-includes/blah, blah ]), and it’s in the ./paragraph folder. so, imagine that “core/paragraph” instead is “wp-includes/blocks/paragraph”. Get it? Got it? Good.
Once you’ve digested that, go back to your ./themes/some-block-theme-you-have/theme.json file, and look for the stuff that matches up. What might that be, hmmm? No. It’s not Satan. It looks like this:
{
"$schema": "https://schemas.wp.org/wp/6.1/theme.json
",
"customTemplates": [{
"name": "bitchin-title",
"postTypes": [
"post",
"page"
],
"title": "Bitchin title again but less like a slug"
},
{
"more": "nonsense",
"because": "this",
"makes": "more sense somehow",
"easy": "and it beeps too if you hit it right"
}
],
“
styles“:
{
"blocks": {
"core/paragraph
": {
"border": {
"color": "var(--wp--custom--button-border-color)",
"radius": "4px",
"style": "solid",
"width": "2px"
},
"color": {
"background": "var(--wp--preset--color--secondary)",
"text": "var(--wp--preset--color--foreground)"
},
"spacing": {
"padding": {
"bottom": "0.3rem",
"left": "1rem",
"right": "1rem",
"top": "0.3rem"
}
},
"typography": {
"fontSize": "var(--wp--preset--font-size--small)"
}
},
"core/code
": {
"color": {
"text": "var(--wp--preset--color--foreground)"
}
},
"core/latest-comments
": {
"spacing": {
"padding": {
"left": "0px"
}
}
},
... }
(etc. JSON etc. JSON blah)
Pay attention to the sections (the JSON objects) in bold, above. Note how they correspond to the files in the ./wp-includes/blocks/[folder-names-like-html-elements]. So, there you go. You’re all finished. Chew on that. THEN try some of the real tutorials about how to make sense of the JSON-ified HTML comments in the ./your-theme/templates/files.html files.
Now that you’re perfectly confused, have a look at one of many such tools which generate a block theme starter template for you based on a few customizable parameters. https://themegen-preview.vercel.app/ Judging by the URL, we might presume this is a preview build. It’s not the only FSE generator of this type (e.g. there’s also a generator at the FSE site, cited at the beginning of this article).
No sweat! Right? Once you get all of that under control, you’ll be doing the same thing you’ve done before, in no time! Oh no. Not yet.
Transitioning from Classic to Full Site Editing
§ ★ Stop for a moment with me right now. Take a breath and say to yourself, “I hereby relinquish control of the appearance of, and means of editing this site to that of the code behind this block theme.” Breathe it in. Breathe out. It’s not quite putting yourself in handcuffs. You’ll be fine. Now, move on. ★
One thing to should watch out for, or at least keep in mind. Unlike creating a child theme in the Classic method as you might with a plugin like the Child Theme Configurator, you’ll probably have to modify some things manually. For example, if you have a folder such as ./yourtheme/parts/ there might be several files in there containing what looks like a lot of nonsensical HTML comments, like so:
<!-- wp:pattern {"slug":"name-of-wrong-theme-folder-here
/post-meta"} /-->You’ll need to change that, folder-wide, with whatever your theme text domain / slug is. E.g. Find and Replace text the folder ./yourtheme/* Find text: “the-wrong-text” ; Replace text: “the-correct-text” , as it should match the folder name. Conventions are like that. I dunno. Are you having fun yet!?
I’m probably wrong, so install the Theme Check plugin and see what it tells you! Beware, as it hadn’t been tested with current versions of WordPress at the time of writing this post. Maybe not helpful, considering this is new stuff. But, it’ll probably give you some feedback at least.
Now that you understand what you’re going for, it’s time to get started. Before you begin editing your theme, please read the official WordPress.org article on how to create a child theme for block themes †. A child theme allows you to edit whatever you wish about a theme, its files, etc., without breaking your website. You also avoid the inevitability that updating the parent theme will overwrite any files you’ve spent time modifying.
My first thought. It looks like you should probably know something about Bootstrap, or at least the way Bootstrap works. Bootstrap is a CSS framework. Someone is correcting me on that as they read. Bootstrap classes are fairly semantic, and well organized. So, to me, this reminds me of Bootstrap. But, there’s more to it because the styles are stored in a .JSON file.
 ⇦ Get used to this!
⇦ Get used to this!
Forget anything about CSS for right now. You might think you want to figure out where to put some CSS, but what you REALLY need to do first, if you’ve never messed with block themes: learn to use the Editor, and edit some templates to your liking.
§ ★ Stop. Go back a few paragraphs and take that breath again, and consider letting go of control. I believe you’ll make more progress if you just let go, and dive in. Like Mr Hanky once said, “Aww the heck with it!” Truer things were never. ★
It’s pretty basic. It’s not like you’re dealing with a huge print project in Adobe InDesign or something. Remember, you’ve got the auto-save’s to diff if something doesn’t go as you wanted. Just be sure to save your changes and all that. Be sure that the templates (and patterns, try some of those too) are communicating with each other as you expect.
-
- Did you edit the ./parts/header.html , or the part that looks like the header in ./templates/index.html ?
-
- Change things in themes.json then go back to that same template editor page in the Dashboard (there’s an instruction how to get to it here somewhere).
-
- Did any new controls or options show up after you saved changes to themes.json in VS Code?
-
- Add (or remove) some HTML comments (like the wp:block stuff below), in that same file? What changes do you see in the Editor after saving the html template?
-
- Does anything change after you log out?
Note: Things are different in the Editor depending on whether you have the Gutenberg plugin installed and activated. It’s very important to recognize that before you waste time manually editing something that isn’t going to have any effect on things. I expect your first real hurdle will be learning the Editor (and is it Gluten free, or not?). Write a theme.json file from scratch to see how well you understand the options in the WordPress Block Editor corresponding to the objects in the JavaScript Object Notation (JSON) file, themes.json. Additionally, how do changes made to the template files affect what you see when you finally view the site.
Don’t forget to compile any SASS/ SCSS, if you went that route! The site can still be styled as you did before, but understand that styles you used to use are probably not going to affect the appearance of the site until you change the selectors to match the elements / classes of the block theme layout.
Have a look at the Regular Expression I made to fix existing CSS selectors to work with a block theme. It’s not perfect, but it’ll get you started. It’s under Regular Expressions on that Page. Go figure.
Change .css .class .selectors
to .wp-block-css .wp-block-class .wp-block-selectors:
Search Expression: (.)([^ 0-9][a-z0-9-]+)([, ])
Replace Expression: $1wp-block-$2$3
“In block themes, styling is more challenging because CSS comes from different sources (e.g. core blocks, themes, and users)”
<!-- wp:site-title /-->
<!-- wp:image {"sizeSlug":"large"} -->
<figure class="wp-block-image size-large
">
<img src="https://wordpresscenter.net/wp-content/uploads/2022/12/0BNcqkoMdq.jpg" alt="" />
</figure>
<!-- /wp:image -->Moving on…
Block Templates & the WordPress Block Editor
It goes along w/ the whole Theme.json bit, but not really. It’s really two separate things (at least 2). They’ve set you up for failure :ahem: i mean with a way to essentially “live edit” a template (e.g. Single-PAGE, Post, Archive, you-know-the-routine), or template-part (e.g. header, footer, some other shut you made). The link between the Theme.json and the CSS which you won’t be able to figure out how to customize is how all of this translates into that fantastic Gutenberg printing press you know as “edit post” or “edit page” when you’re logged into your site, Admiral.
Templates– not unlike the way Widgets could be customized in the Customizer— now can be customized by logging in to your Dashboard. Templates have their own section, as a sort of aside to the WordPress Editor (WordPress Block Editor for [Full] Site Editing. Indeed, the names are officially up in the air. Consult God, if you don’t believe me!).
You must now understand how to use and edit Templates via the WordPress Editor (tentative, official name). Do that, and you’re done. Just kidding. You’ve got a long way to go, son.
When you first discovered the Block Editor and the Templates dashboard, and all of the new block controls (which happen to correspond with settings in that crazy Theme.json file), you probably thought to yourself: What happened to the Customizer? Hmph. I guess that’s what happened to it!
If you’re familiar with the Underscores theme (e.g. Underscores.me), and especially if that is your go-to option when you’re starting out creating a theme, I recommend you read the articles about transitioning from the Classic PHP-based themes to the future of WordPress themes. The article is from the makers of Underscores.
BTW, I would not follow this as a learn how-to do it tutorial, if i were you. Clearly, I’m lost! Screw it, and come along if you’re having fun! If you’re lost without Underscores.me too, try this new Block Theme Generator. Then go back and check your folder names, and those whacky HTML comments again, from the extracted zip it provided you.
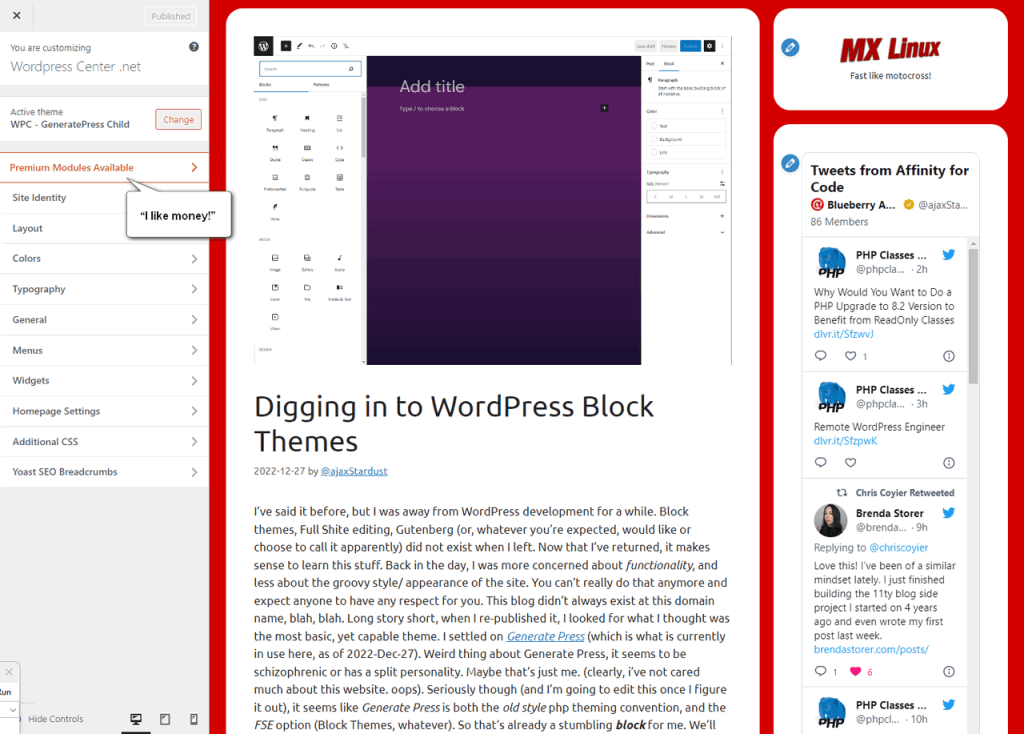
So, this is what the Template editor looks like (screenshot somewhere. Right click ’cause i don’t care to figure out how to make that image into a full size view link, presently). Get to it by going to >> Dashboard > Appearance > Edit
then when the WordPress Editor opens, close it with the WP icon in the upper left, and you’ll get an intermediate sidebar where you can click Templates.
You read that correctly. Open it, then close it. There’s probably other ways to get to it, but that technique works. Once you get there, choose what template you want from the list which will include such template names as Single, Home, etc., and you should also have a separate section, Template-Parts (which correspond to that folder ./yourtheme/parts/ as mentioned, above about find/replace). Catching on now? So you’ve got HTML Comments, and Template parts. Honestly, it’s not too different from the way it is in the PHP files.
Once you find the Templates page and open a template, you’ll see something like this:

So, that’s basically your new Customizer. Learn it. Know it. Live it. It’s basically the same idea, right?

The following introspective commentary is basically irrelevant based on the article title. Read on, if you’re that bored.
I’ve said it before, but I was away from WordPress development for a while. Block themes, Full Site Editing (FSE) was not part of the distributed WordPress Core when I heavily involved a couple of years ago. Gutenberg existed, but it was just starting to gain popularity in the cutting-edge circles. Now that I’ve returned, it makes sense to learn this stuff.
I don’t know why my fingers always type an h after an s. i guess i curse a lot. be careful with that when typing “Full Site Editing”. Well? The spelling is similar!
Back in the day, I was more concerned about content and functionality, and less about custom themes and the importance of the appearance of the site. You can’t really do that anymore and expect anyone to have any respect for you. This blog (WordPressCenter.net) actually used to be located at a different domain, wordpresscenter.net. The last theme I used there was called Carrington. Read here for an interesting article about the history of Carrington, a company called Crowd Favorite, Alex King, and pensive talk from the very early days of Gutenberg and Beaver Builder.
The themes available at WordPress.org (what you see when you search from themes from your dashboard) have changed quite a bit since the days of Carrington. When I re-published it last year, I looked for a basic, yet capable theme. I settled on Generate Press (which is what is currently in use here, as of 2022-Dec-27). Weird thing about Generate Press, it seems to be both the old style PHP Classic theming convention, while offering the FSE option. So that’s already a stumbling block for me. We’ll have to figure that out and choose something more basic. Generate Press is one of those lure-you-in with promises of candy and funny stories, then once you’re in the park you’ll be asked to, because people prefer money. I’m not mad. I like money too. Let’s move on for now.
Good lord! What did I get myself into!? Here’s something else to read if you like Laravel. The Laravel powered CMS, Winter was a cinch to get up and running! I plan to check it out more but, Yoda told me I need to keep going with WordPress until the Sabre is sharp. So.
More to come…
†Google “What does it mean to go ‘postal’?”. Don’t worry. You’re not in a post office.



Leave a Reply